HubSpot 추적 코드는 각 HubSpot 계정마다 고유하며 HubSpot이 웹 사이트 트래픽을 모니터링할 수 있도록 합니다. 추적 코드는 HubSpot 블로그 게시물, 랜딩 페이지 및 웹 사이트 페이지에 자동으로 포함됩니다.
외부에서 호스팅된 페이지(즉, HubSpot에 없는 페이지)가 있는 경우 HubSpot 추적 코드를 수동으로 설치하여 해당 페이지에 대한 분석을 캡처해야 합니다.
추적 코드를 사용하여 웹 사이트 방문자를 추적하는 방법에 대해 자세히 알아보십시오.
참고
- 한 페이지에 여러 HubSpot 추적 코드를 설치하면 안 됩니다. HubSpot 추적 코드가 여러 개 설치되어 있는 경우 페이지에 가장 먼저 로드되는 코드가 발생하며 이후의 HubSpot 추적 코드는 로드되지 않습니다.
- IT 관리자 또는 웹 개발자가 코드를 설치하는 경우 HubSpot 사용자 계정이 있어야 합니다.
- 단일 페이지 응용프로그램을 사용하는 경우, 추적 설정을 위해 개발자 문서를 체크아웃합니다.
- 전체 도메인 또는 하위 도메인을 외부에서 호스팅하는 경우, HubSpot의 설정에 도메인 및/또는 하위 도메인도 추가해야 합니다.
- AMP 사이트에서는 추적 코드가 지원되지 않습니다.
- 외부 사이트에서 WordPress를 사용하는 경우 HubSpot All-in-One Marketing - Forms, Pop-ups, Live Chat WordPress 플러그인을 설치하고 사용하는 것이 좋습니다. 그러면 WordPress 사이트에 HubSpot 추적 코드가 설치됩니다.
HubSpot 추적 코드 복사
- HubSpot 계정의 기본 탐색 모음에서 설정 아이콘 설정을 클릭합니다.
Tracking & Analytics 설정으로 이동합니다: -
- 마케팅 스타터 전용 계정 및 무료 CRM 계정에서 왼쪽 사이드바 메뉴의 추적 코드로 이동합니다.
- 기타 모든 구독의 경우 왼쪽 사이드바 메뉴에서 추적 & 분석 > 추적 코드로 이동하십시오.
- 코드 포함 섹션에서 복사를 클릭하거나 웹 개발자에게 전자 메일을 클릭하여 추적 코드를 사이트에 설치할 팀원에게 보냅니다.

- 웹 사이트에 추적 코드를 설치합니다.
웹 사이트에 추적 코드를 설치합니다.
추적 코드를 설치하려면 사이트의 각 페이지에 대한 HTML 코드에서 닫는 </body> 태그 앞에 코드를 붙여넣습니다. 추적 코드를 설치한 후에는 설치를 확인하고 코드 문제를 해결하는 방법에 대해 배우십시오.
동시에 대부분의 컨텐츠 관리 시스템과 개발자는 모든 페이지에서 참조되는 바닥글 파일과 같은 사이트의 모든 페이지에 코드를 설치할 수 있습니다. 개발자에게 이 작업을 지원하는 방법을 확인하십시오.
다음 섹션은 특정 콘텐츠 관리 시스템을 사용하는 경우에도 도움이 될 수 있습니다.
참고: 모든 웹 사이트가 다르게 구성되어 있기 때문에 이 단계는 HTML 코드에 액세스하는 방법에 대한 정확한 지침이 아닐 수 있습니다. 사이트의 HTML 코드에 액세스하는 방법을 잘 모를 경우 웹마스터, IT 부서 또는 개발자에게 문의하여 이 문서를 보여 주십시오.
WordPress 웹 사이트에 추적 코드 설치
HubSpot All-in-One Marketing - Forms, Pop-ups, Live Chat WordPress 플러그인을 설치하고 사용하는 것이 좋습니다. 플러그인은 자동으로 WordPress 웹 사이트에 HubSpot 추적 코드를 설치합니다.
HubSpot WordPress 플러그인을 설치할 수 없는 경우에만 HubSpot 추적 코드를 수동으로 설치할 수 있습니다.
- 위의 단계에 따라 HubSpot 계정의 HubSpot 추적 코드를 복사하십시오.
- WordPress 계정에 로그인합니다.
- 왼쪽 사이드바 메뉴에서 모양 > 편집기로 이동합니다.
- 편집기 오른쪽에 있는 테마 파일 목록에서 바닥글을 선택합니다.
- 추적 코드를 붙여넣고 파일 업데이트를 선택합니다.
![]()
- 추적 코드를 수동으로 설치하고 HubSpot Marketing Hub 구독이 있는 경우 HubSpot은 WordPress 게시물과 분석 페이지를 구분할 수 없습니다.
- 웹 사이트가 WordPress.com에서 호스팅되는 경우, 비즈니스 계획에 가입하지 않으면 HubSpot 추적 코드를 웹 사이트에 추가할 수 없습니다. 다른 계획(예: Premium, Personal)에서는 사용자가 JavaScript 코드를 추가할 수 없습니다.
Shopify 사이트에 추적 코드 설치
참고: Shopify 통합을 사용하는 경우 추적 코드를 별도로 설치할 필요가 없습니다.
- 위의 단계에 따라 HubSpot 계정의 HubSpot 추적 코드를 복사하십시오.
- Shopify 관리자 대시보드에 로그인합니다.
- 왼쪽 사이드바 메뉴에서 온라인 상점 > 테마로 이동합니다.
- Actions 드롭다운 메뉴를 클릭하고 Edit code를 선택합니다.
- 테마의 teme.liquid 파일을 선택합니다.

- 이 파일의 </body> 태그 바로 앞에 HubSpot 추적 코드를 붙여넣습니다.
- 오른쪽 상단에서 저장을 클릭합니다.
Drupal 사이트에 추적 코드 설치
- 위의 단계에 따라 HubSpot 계정의 HubSpot 추적 코드를 복사하십시오.
- Drupal 관리 대시보드에 로그인합니다.
- 기본 탐색 메뉴에서 Structure(Structure)
- 블록을 클릭합니다.

- + 블록 추가를 클릭합니다.
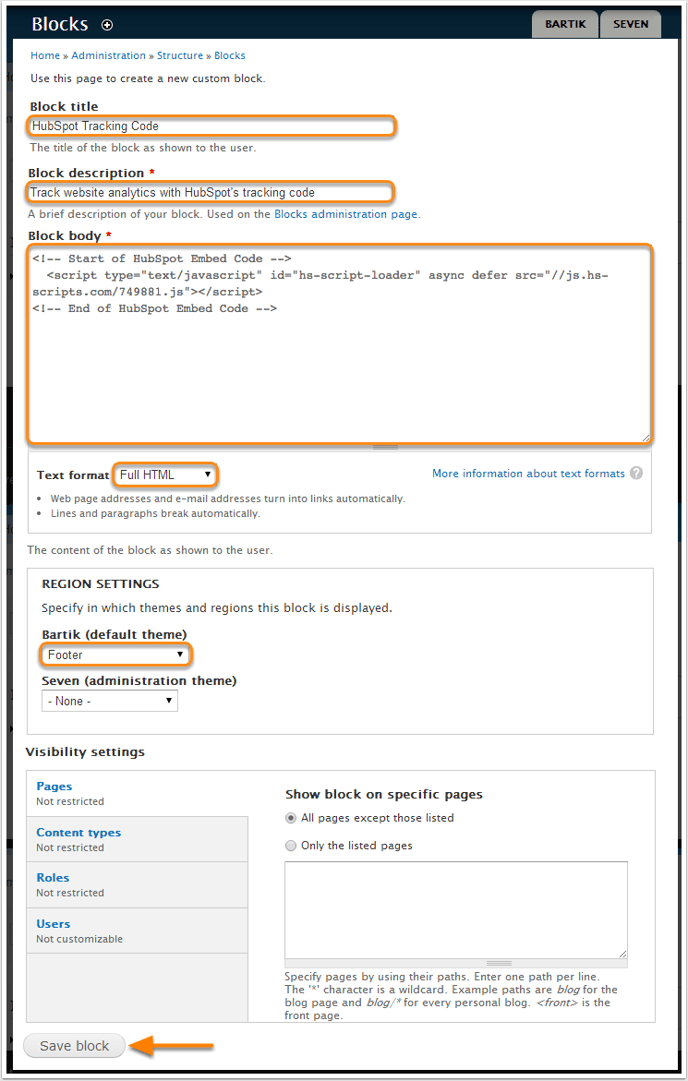
- 새 블록의 필드를 입력합니다. 본문 차단 필드에 추적 코드를 붙여넣은 다음 블록 저장을 클릭합니다.

Magento 사이트에 추적 코드 설치
Wix 사이트에 추적 코드 설치
앱 마켓(Wix)을 사용하여 페이지에 HTML 위젯을 추가합니다.
- 위의 단계에 따라 HubSpot 계정의 HubSpot 추적 코드를 복사하십시오.
- 사이트 관리자로 이동합니다.
- 왼쪽 사이드바 메뉴에서 추적 및 분석으로 이동합니다.
- Custom 또는 Add new tool > Custom을 클릭합니다.
- 여기에 코드 조각 붙여넣기 필드에 추적 코드를 붙여넣습니다.
- 새 도구의 이름을 허브 스폿 추적 코드로 설정합니다.
- Add Code to Pages(페이지에 코드 추가)에서 All pages(모든 페이지)의 라디오 버튼을 클릭하고 드롭다운 메뉴를 사용하여 각 새 페이지에서 Load code(코드 로드)를 선택합니다.
- 배치 코드 인 섹션에서 본문 - 종료 옵션의 라디오 버튼을 클릭합니다.
- 적용을 클릭하여 변경 내용을 저장합니다.
Joomla 사이트에 추적 코드 설치
HubSpot 추적 코드를 Joomla 사이트에 추가하는 방법은 두 가지가 있습니다. 두 가지 방법 중 하나를 사용하여 먼저 위의 단계에 따라 허브스팟 추적 코드를 복사해야 합니다.
Joomla Extension Directory에서 HubSpot 추적 코드에 붙여넣을 수 있는 확장을 선택할 수 있습니다. 또는 아래 단계에 따라 추적 코드를 설치할 수 있습니다.
- Joomla 계정에 관리자로 로그인합니다.
- 기본 탐색 메뉴에서 확장 > 템플릿 > 템플릿으로 이동합니다.
- 템플릿 이름을 클릭하고 왼쪽 사이드바 메뉴에서 index.php를 선택합니다.
- HubSpot 추적 코드를 </body> 태그 바로 위에 붙여 넣습니다.
- 저장을 클릭합니다.
![]()
사각지대 사이트에 추적 코드 설치
- 위의 단계에 따라 HubSpot 계정의 HubSpot 추적 코드를 복사하십시오.
- Squarespace 계정에 로그인합니다.
- 왼쪽 사이드바 메뉴에서 설정으로 이동합니다.
- 메뉴의 웹 사이트 섹션에서 고급으로 이동한 다음 코드 주입을 선택합니다.
- 추적 코드를 헤더 필드에 붙여넣습니다.
- 왼쪽 위에서 저장을 클릭합니다.
![]()
Google 태그 관리자를 사용하여 추적 코드 설치
- 위의 단계에 따라 HubSpot 계정의 HubSpot 추적 코드를 복사하십시오.
- 새 브라우저 탭 또는 창에서 Google 태그 관리자 계정에 로그인합니다.
- 컨테이너를 선택하십시오.
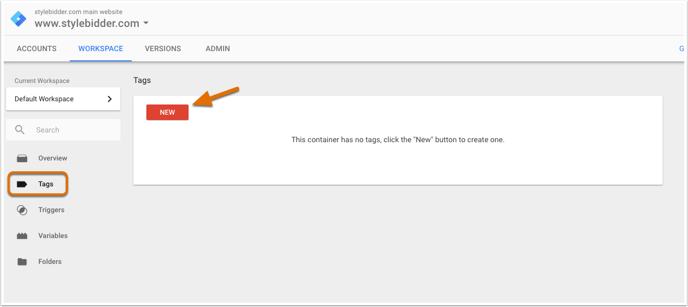
- 왼쪽 사이드바 메뉴에서 태그로 이동합니다.
- 새로 만들기를 클릭합니다.

- 태그 구성을 클릭합니다.
- 태그 유형에서 사용자 지정 HTML 태그를 선택합니다. 그런 다음 태그의 이름을 지정합니다.
- HTML 필드에 추적 코드를 붙여넣습니다.
![]()
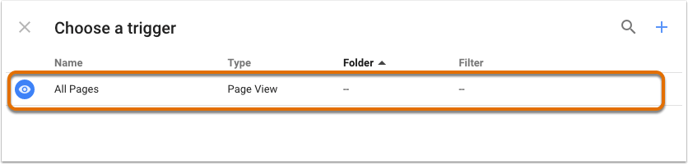
- 태그 구성 아래에서 트리거를 클릭하여 실행 규칙을 설정합니다. 실행 규칙을 설정하지 않으면 태그가 실행되지 않고 HubSpot 분석 데이터가 수집되지 않습니다.
- Google 태그 관리자 코드가 설치된(권장) 모든 페이지에서 태그가 발생하려면 모든 페이지에 대한 옵션을 선택합니다.

- 저장을 클릭하여 새 태그를 저장합니다.
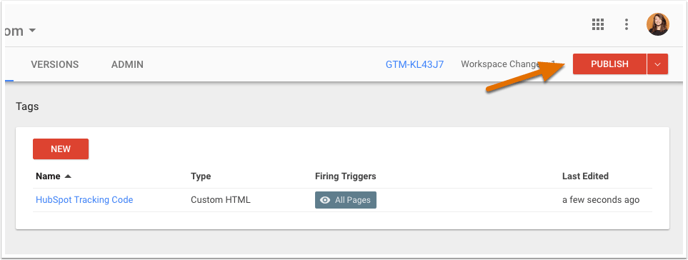
- 오른쪽 상단에서 게시를 클릭하여 컨테이너와 태그를 저장합니다.

- 아직 설치하지 않은 경우 웹 사이트에 Google 태그 관리자를 설치합니다.
데이터를 허브스폿 페이지 유형으로 버킷하기 위한 추가 코드
var _hsq = window._hsq = window._hsq || [];
_hsq.push(['setContentType', 'CONTENT_TYPE']);
코드에 있는 Content_TYPE 텍스트를 크레딧을 지정할 컨텐츠 유형에 대한 식으로 바꿉니다.
- 웹 사이트 페이지 내용 유형에 크레딧을 지정하려면 표준 페이지 또는 사이트 페이지 식을 사용하십시오.
- 랜딩 페이지 내용 유형에 크레딧을 지정하려면 랜딩 페이지 식을 사용하십시오.
- 목록 페이지 내용 유형에 크레딧을 지정하려면 목록-페이지 식을 사용하십시오.
- 블로그 게시 콘텐츠 유형에 크레딧을 지정하려면 블로그 게시 식을 사용합니다.
- 기술 자료 내용 유형에 크레딧을 지정하려면 기술 자료 문서 식을 사용하십시오.
추가한 외부 페이지 관련 데이터는 코드에서 선택한 페이지 유형으로 버킷되어야 합니다. 개발자의 설명서에서 이 코드가 어떻게 작동하는지 알아보십시오.