HubSpot All-In-One 마케팅 – Forms, Poppups, Live Chat WordPress 플러그인을 사용하면 WordPress 사이트와 HubSpot 계정을 쉽게 연결할 수 있습니다. 플러그인을 사용하면 HubSpot 추적 코드가 자동으로 WordPress 페이지에 추가되며, WordPress 계정에서 HubSpot의 여러 도구에 직접 액세스할 수 있습니다.
적용 가능 대상: 모든 제품과 서비스
WordPress의 Gutenberg Editor에서 HubSpot Form 블록을 게시물에 추가하고 드롭다운 메뉴를 사용하여 HubSpot Form을 선택합니다.
참고: Contact Form 7 또는 Ninja Forms와 같은 다른 양식 플러그인을 사용하는 경우 HubSpot에서 제출물을 수집할 수 있습니다. HubSpot에서 지원하는 양식 표를 검토한 후 Non-HubSpot 양식을 사용하는 방법에 대해 알아보십시오.
WordPress에서 지원되는 Non-HubSpot 양식을 사용하지만 HubSpot에 제출 데이터가 표시되지 않는 경우 HubSpot-WordPress 플러그인과 충돌하는 다른 WordPress 플러그인이 설치되어 있을 수 있습니다. 플러그인을 사용하지 않도록 설정해보세요.
클래식 에디터
- 워드프레스 계정 왼쪽 사이드바메뉴에서 HubSpot > Forms을 클릭합니다.
- 웹사이트에 추가하고픈 폼을 선택하고 Copy shortcode를 클릭합니다. 또는 Create Form을 클릭해 새로운 HubSpot Form을 생성할 수도 있습니다.

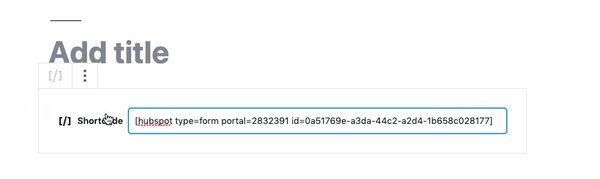
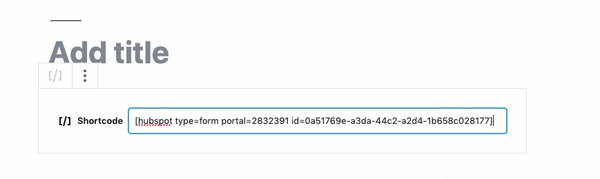
- Wordpress 페이지나 포스트로 이동해, shortcode를 페이지 에디터에 삽입합니다.

- 페이지를 퍼블리싱해 삽입된 HubSpot form을 라이브합니다.
- HubSpot에서 Forms 제출을 보려면, Form 위에 마우스를 놓고 Actions 드롭다운 메뉴를 클릭한 다음 View submissions를 선택합니다.
Gutenberg Editor
- Wordpress 계정에서, 페이지나 포스트로 이동합니다.
- 툴바에서 plus icon 클릭하세요. HubSpot Form 모듈을 찾아 콘텐츠에 추가합니다.


- HubSpot에서 Forms 제출을 보려면, Form 위에 마우스를 놓고 Actions 드롭다운 메뉴를 클릭한 다음 View submissions를 선택합니다.
더 많은 정보를 얻길 원하신다면 HubSpot Community 를 방문하세요.