적용 대상 :
HubSpot 비디오를 사용하면 비디오를 파일 도구에 업로드 한 다음 페이지, 마케팅 이메일, 블로그 게시물 및 기술 자료 문서에 추가 할 수 있습니다.
드래그 앤 드롭 마케팅 이메일 및 페이지의 드래그 앤 드롭 영역 의 비디오 모듈에 HubSpot 비디오를 삽입 할 수 있습니다 . HubSpot 비디오는 페이지, 블로그 게시물 및 기술 자료 문서의 서식있는 텍스트 모듈 에서도 지원됩니다 .
HubSpot 비디오로 방문자의 경험을 사용자 지정하려면 비디오 재생 전후에 CTA 또는 양식을 표시 할 수 있습니다.
참고 : HubSpot 비디오는 Vidyard 에서 제공하며 유료 Vidyard 고객을위한 별도의 기능인 HubSpot 통합 용 Vidyard와는 별개입니다. Vidyard 계정의 비디오 는 HubSpot의 파일 도구에 표시 되지 않습니다.
시작하기 전에
- 이 문서에서는 HubSpot에 업로드 된 비디오 파일을 HubSpot 콘텐츠에 추가하는 방법을 설명합니다. URL 또는 임베드 코드에서 외부 비디오를 추가하려면 HubSpot에 외부 미디어 임베드에 대해 자세히 알아보십시오 .
- HubSpot 비디오 기능을 사용하려면 비디오를 추가하려는 각 사용자가 HubSpot 비디오를 활성화하고 Vidyard 서비스 약관에 동의해야합니다.
- 계정은 HubSpot에서 호스팅하는 콘텐츠에 대해 250 개의 동영상으로 제한됩니다. 유료 Vidyard 계정 을 통합하는 경우이 한도는 Vidyard 구독 한도에 따라 결정됩니다.
- E의 ACH 브라우저는 경우에 따라 브라우저에서 재생하는 대신 비디오 파일을 다운로드합니다, 다른 파일 형식을 지원합니다. .mp4 파일로 업로드 된 동영상 은 대부분의 브라우저에서 지원되며 브라우저 에서 재생됩니다.
- 각 비디오 에는 파일 도구 의 제한 사항 이 적용됩니다 .
이메일에 비디오 추가
HubSpot 비디오는 드래그 앤 드롭 이메일 편집기 의 비디오 모듈에서 지원됩니다 . 대부분의 이메일 클라이언트에서는 동영상이 지원되지 않으므로 마케팅 이메일에 추가 된 동영상은 동영상 플레이어 버튼이있는 썸네일 이미지로 표시됩니다. 이 미리보기 이미지는 이메일 수신자가 동영상을 볼 수있는 페이지로 연결됩니다.
- HubSpot 계정에서 마케팅 > 이메일로 이동합니다 .
- 이메일 이름 을 클릭하십시오 .
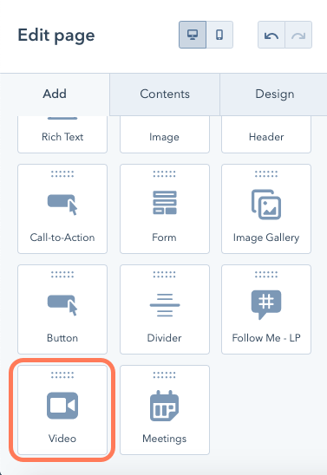
- 사이드 바 편집기에서 비디오 모듈을 클릭하고 이메일로 드래그하십시오.
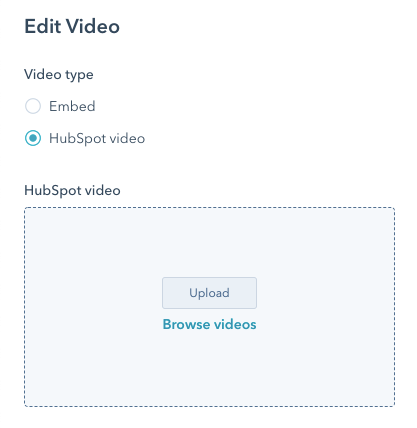
- 에서 비디오 형식 섹션 선택 허브 스팟 (HubSpot) 비디오를 .

-
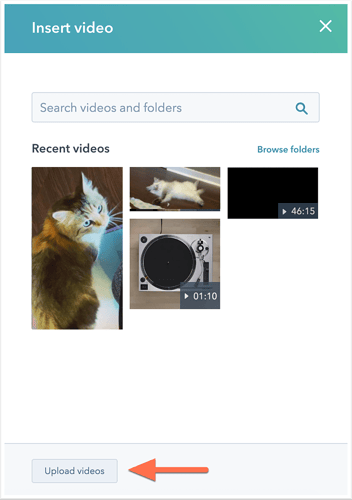
- 파일 도구 에서 비디오를 선택하려면 비디오 찾아보기를 클릭 하고 기존 비디오의 미리보기 이미지를 선택합니다 .
- 새로운 동영상을 업로드하려면 클릭 업로드 하고 선택한 파일을 컴퓨터에서합니다. 그런 다음 동영상의 미리보기 이미지를 클릭합니다 .
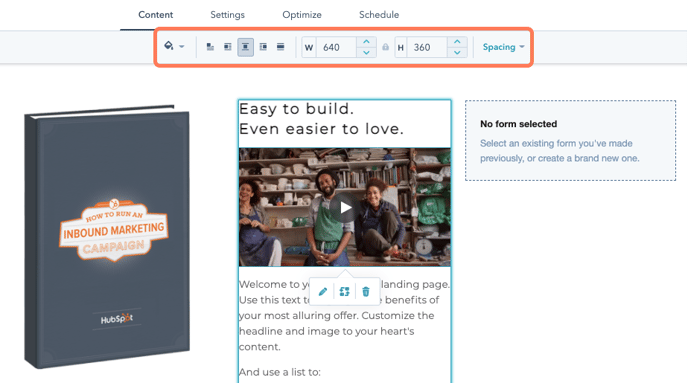
- 비디오 크기를 조정하려면 사이드 바 편집기에서 너비 또는 높이를 입력하십시오 .
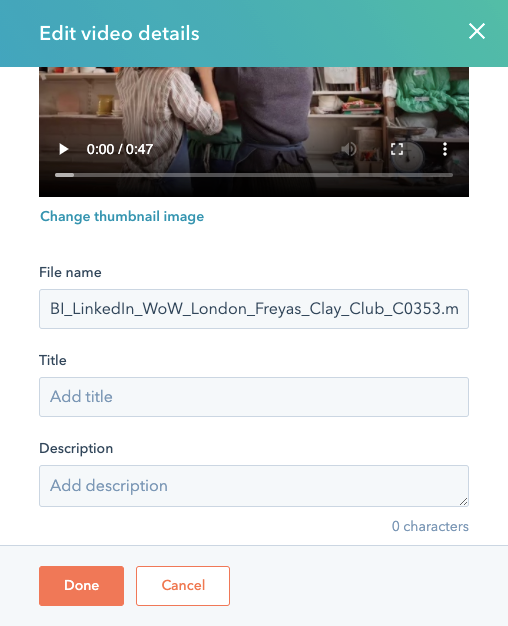
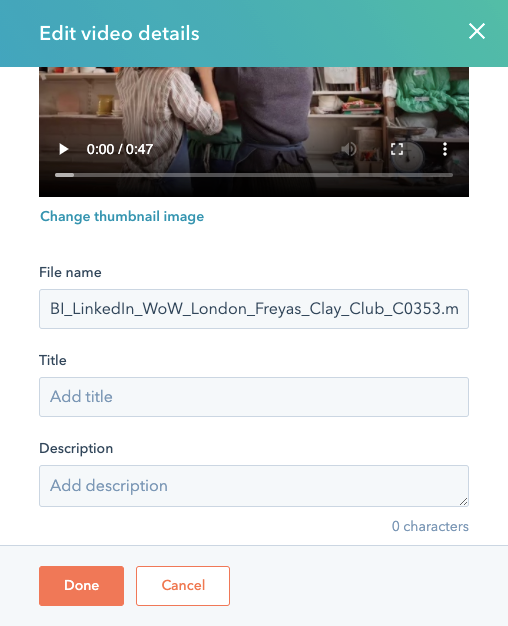
- 비디오의 정보를 사용자 정의하려면, 내가 n은 비디오의 자세한 사항 섹션을 클릭 편집 .
참고 : 비디오 세부 정보에 대한 변경 사항은 HubSpot의 콘텐츠 도구에서 비디오가 사용되는 모든 곳에서 적용됩니다.
-
- 오른쪽 패널에서 축소판 이미지 변경을 클릭 하여 비디오의 미리 보기 이미지 를 변경합니다.
- 슬라이더를 클릭하고 비디오의 특정 지점으로 드래그하거나 사용자 지정 이미지 업로드를 클릭 하여 컴퓨터에서 새 이미지를 추가합니다. 미리보기 이미지 아래에서 완료를 클릭 합니다.
- 입력 파일 이름 , 제목 및 / 또는 설명을 . 이렇게하면 검색 엔진이 동영상 콘텐츠를 이해하는 데 도움이됩니다.
- 완료를 클릭하십시오 .

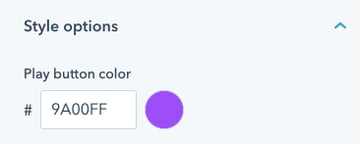
- 비디오 재생 버튼의 모양을 편집하려면 스타일 옵션을 클릭 합니다.
- 재생 버튼의 색상을 사용자 지정하려면 16 진수 값을 입력 하거나 색상 선택기 를 클릭하여 색상 을 선택합니다 .
- 재생 버튼의 크기를 사용자 지정하려면 픽셀 값을 입력 하거나 슬라이더를 클릭하고 새 위치로 끕니다. 재생 버튼의 실시간 미리보기가 업데이트되는 데 몇 초 정도 걸릴 수 있습니다.

- 모바일 장치의 전체 폭에서 비디오 디스플레이를 보장하기 위해, s의 선택받은 모바일 장치에 최대 폭으로 표시 확인란을. 동영상은 원래 크기보다 더 큰 너비로 표시되지 않습니다.
- 비디오를 오른쪽이나 왼쪽으로 이동하려면 정렬 드롭 다운 메뉴를 클릭하고 왼쪽, 가운데 또는 오른쪽을 선택합니다.
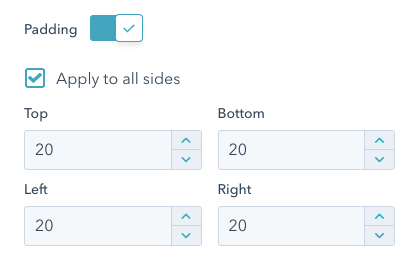
- 동영상 측면에 공간을 추가하려면 클릭하여 패딩 스위치를 켭니다.
- (가) 선택 의 모든 측면에 적용 비디오의 모든면에 동일한 패딩을 적용 확인란을 선택합니다.
- 위쪽, 아래쪽, 왼쪽 또는 오른쪽 텍스트 필드 에 패딩에 대한 픽셀 값 을 입력 합니다.

페이지, 블로그 게시물 및 기술 자료 문서에 비디오 추가
리치 텍스트 모듈의 블로그 게시물, 페이지 및 지식 기반 기사에 비디오를 추가 할 수 있습니다. 페이지의 드래그 앤 드롭 영역 은 비디오 모듈에 비디오 추가도 지원합니다.
페이지, 블로그 게시물 또는 기술 자료 문서 의 서식있는 텍스트 모듈 에 비디오 삽입
HubSpot 비디오는 텍스트, 이미지, 링크 또는 기타 콘텐츠와 함께 서식있는 텍스트 모듈에 추가 할 수 있습니다.
- HubSpot 계정에서 웹 사이트 페이지, 랜딩 페이지, 블로그 또는 지식 기반으로 이동 합니다.
- 페이지, 게시물 또는 기사 위로 마우스를 이동하고 수정을 클릭 합니다.
- 콘텐츠 편집기에서 서식있는 텍스트 모듈을 클릭합니다 .
- 삽입 드롭 다운 메뉴를 클릭 한 다음 비디오 > HubSpot 비디오 를 선택합니다 .
- 오른쪽 패널에서 삽입 할 비디오를 선택합니다.
- 파일 도구 에서 기존 동영상을 삽입하려면 동영상의 미리보기 이미지를 클릭합니다 .
- 새 비디오를 삽입하려면 비디오 업로드를 클릭 하고 컴퓨터에서 비디오 를 선택 합니다. 그런 다음 동영상의 미리보기 이미지를 클릭합니다 .

- HubSpot 비디오 기능을 활성화하지 않은 경우 대화 상자가 나타납니다. 새 기능 켜기를 클릭 하여 사용자를 위해 HubSpot 비디오를 활성화하고 서비스 약관에 동의합니다.
- 편집 비디오의 재생 버튼의 색상까지, 클릭 의 backgroundColor의 플레이어 컬러 드롭 다운 메뉴와 엄선 색상. 16 진수 값 또는 RGB 색상 값 을 입력하려면 고급 탭으로 이동합니다 .
- 텍스트 블록 내에서 동영상의 위치를 조정하려면 인라인 정렬 정렬 아이콘을 클릭합니다 . 전체 너비 아이콘 fullWidth 를 클릭하면 동영상이 모바일 장치에서 전체 너비로 표시됩니다.
- 비디오 크기를 조정하려면 너비와 높이에 픽셀 값 을 입력하십시오 .
- 동영상 주변의 패딩을 수정하려면 간격 드롭 다운 메뉴를 클릭 하고 이미지 아이콘 가장자리 주변의 픽셀 값을 입력 합니다.

- 콘텐츠 편집기에서 동영상 을 클릭 한 다음 수정 수정 아이콘 을 클릭 합니다 .
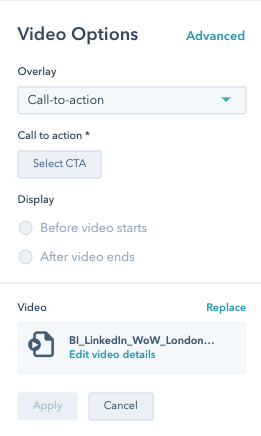
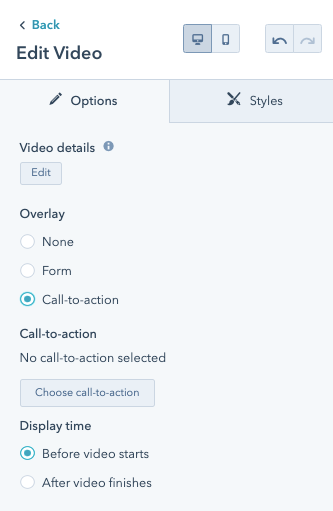
- 팝업 상자에서 오버레이 드롭 다운 메뉴를 클릭하고 클릭 유도 문안 또는 양식을 선택 합니다.
- CTA / 양식 선택을 클릭 합니다 .

- 오른쪽 패널에서 다른 비디오 용으로 만든 오버레이를 선택 하거나 새로 만들기를 클릭 하여 새 오버레이 콘텐츠를 만듭니다.
- 버튼 CTA 를 만든 다음 저장 을 클릭 합니다.
- 양식의 텍스트와 스타일을 맞춤 설정 한 다음 양식 추가 를 클릭 합니다 .
참고하십시오 : 오버레이 형태는 수집 만 할 수 있습니다 첫 번째 이름 , 성 및 이메일 필드를. 또한 양식 알림을 트리거하지 않습니다. 오버레이 양식은 이메일 입력란이 포함되어 있거나 양식에서 이메일 주소없이 연락처 를 만들 수 있도록 허용 한 경우 연락처를 만들거나 업데이트합니다 .
- 팝업 상자에서 오버레이 표시 시간 을 선택합니다 . 동영상 재생이 시작되기 전이나 동영상 재생이 끝난 직후에 양식 또는 CTA를 표시 할 수 있습니다.
페이지의 비디오 모듈에 비디오 삽입
HubSpot 비디오는 웹 사이트 또는 랜딩 페이지 의 끌어서 놓기 영역 에 추가 된 비디오 모듈에서 지원됩니다 . 시작 템플릿으로 만든 랜딩 페이지 는 HubSpot 비디오를 지원하지 않지만 대신 외부 비디오 를 포함 할 수 있습니다 .
- HubSpot 계정에서 마케팅> 웹 사이트> 웹 사이트 페이지 또는 랜딩 페이지로 이동 합니다.
- 페이지 위로 마우스를 이동하고 수정을 클릭 합니다.
- 사이드 바 편집기에서 비디오 모듈을 클릭하고 페이지로 드래그하십시오.
- 콘텐츠 편집기에서 비디오 모듈을 클릭합니다 .
- 사이드 바 편집기의 비디오 유형 에서 HubSpot 비디오를 선택 합니다.
- 페이지에 추가 할 비디오 파일을 선택하십시오.
- 파일 도구 에서 비디오를 선택하려면 비디오 찾아보기를 클릭 하고 기존 비디오의 미리보기 이미지를 선택합니다 .
- 새로운 동영상을 업로드하려면 클릭 업로드 하고 선택한 파일을 컴퓨터에서합니다.
- 동영상의 최대 크기 선택 :
- 원래 크기 : 비디오가 원래 크기보다 크게 표시되지 않습니다.
- 전체 너비 : 동영상이 시청 된 기기의 전체 너비를 차지합니다.
- Custom : 동영상이 사이드 바 편집기에서 설정 한 특정 너비와 높이를 초과하지 않습니다. 너비 및 높이 텍스트 필드 에 이러한 치수에 대한 픽셀 값 을 입력 합니다 .
- 에서 비디오 정보 섹션을 클릭 편집 하여 영상의 정보를 사용자 정의 할 수 있습니다.
참고 : 비디오 세부 정보에 대한 변경 사항은 HubSpot의 콘텐츠 도구에서 비디오가 사용되는 모든 곳에서 적용됩니다.
-
- 오른쪽 패널에서 축소판 이미지 변경을 클릭 하여 비디오의 미리 보기 이미지 를 변경합니다.
- 슬라이더를 클릭하고 비디오의 특정 지점으로 드래그하거나 사용자 지정 이미지 업로드를 클릭 하여 컴퓨터에서 새 이미지를 추가합니다. 미리보기 이미지 아래에서 완료를 클릭 합니다.
- 입력 파일 이름 , 제목 및 / 또는 설명을 . 이렇게하면 검색 엔진이 동영상 콘텐츠를 이해하는 데 도움이됩니다.
- 완료를 클릭하십시오 .

- 에서 오버레이 섹션 , 선택 양식 이나 문안이 비디오에 폼 또는 CTA 오버레이를 추가 할 수 있습니다. 그런 다음 클릭 유도 문안 / 양식 선택을 클릭 합니다 .

-
- 오른쪽 패널에서 다른 비디오 용으로 만든 오버레이를 선택 하거나 새로 만들기를 클릭 하여 새 오버레이 콘텐츠를 만듭니다.
- 버튼 CTA 를 만든 다음 저장 을 클릭 합니다.
- 양식의 텍스트와 스타일을 맞춤 설정 한 다음 양식 추가 를 클릭 합니다 .
- 오른쪽 패널에서 다른 비디오 용으로 만든 오버레이를 선택 하거나 새로 만들기를 클릭 하여 새 오버레이 콘텐츠를 만듭니다.
참고하십시오 : 오버레이 형태는 수집 만 할 수 있습니다 첫 번째 이름 , 성 및 이메일 필드를. 또한 양식 알림을 트리거하지 않습니다. 오버레이 양식은 이메일 입력란이 포함되어 있거나 양식에서 이메일 주소없이 연락처 를 만들 수 있도록 허용 한 경우 연락처를 만들거나 업데이트합니다 .
-
- 사이드 바 편집기에서 양식 또는 CTA 의 표시 시간 을 선택하십시오 . 동영상 재생이 시작되기 전이거나 동영상 재생이 끝난 직후 일 수 있습니다.
- 당신의 재생 버튼의 색상을 편집 클릭 스타일 옵션을, 다음 입력 16 진수 값을 하거나 클릭하여 색상 선택기를 하고, 선택 색상 .

- 변경 사항 적용을 클릭합니다 .
비디오 성능 분석 (페이지, 블로그 게시물 및 지식 기반 문서 만 해당)
참고 : 현재 마케팅 이메일에 추가 된 동영상에는 동영상보기가 제공되지 않습니다.
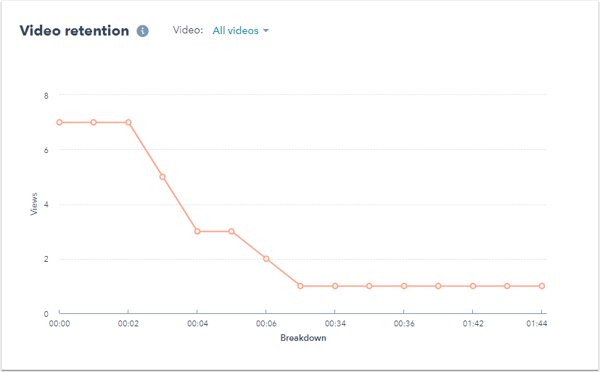
HubSpot 페이지, 블로그 게시물 또는 지식 기반 문서에 비디오를 추가 한 후 조회수 및 비디오 유지와 같은 메트릭을 통해 비디오의 성능을 분석 할 수 있습니다. 콘텐츠 세부 정보 페이지, 사용자 지정 보고서 및 연락처 타임 라인에서 이러한 메트릭을 봅니다.
페이지 성능의 비디오보기
- 당신로 이동 한 블로그, 방문 페이지, 웹 페이지 또는 지식 기반 .
- 실적 세부 정보 를 보려면 게시물, 페이지 또는 기사 의 이름 을 클릭합니다 .
- 페이지에 둘 이상의 허브 스팟 (HubSpot) 비디오가 있다면, 왼쪽 상단에서 클릭 비디오를 메뉴 드롭 다운 및 선택 비디오 .
- 비디오 재생 분석 :
- 동영상 조회수 : 방문자의 브라우저에서 동영상이 페이지에로드 된 횟수입니다.

- 동영상 보존 : 동영상 콘텐츠 의 어느 부분 이 재생 되었는지 측정합니다 .

- 동영상 조회수 : 방문자의 브라우저에서 동영상이 페이지에로드 된 횟수입니다.
연락처 기록에 대한 비디오보기
참고 : 연락처 타임 라인 및 사용자 지정 보고서의 비디오 활동은 HubSpot 비디오 에만 사용할 수 있습니다 . URL이 포함 된 외부 비디오 파일 은 동일한 방식으로 추적되지 않습니다.
연락처 기록에서 비디오보기를 보려면 :
- HubSpot 계정에서 연락처 > 연락처로 이동합니다 .
- 연락처 이름 을 클릭하십시오 .
- 비디오 조회수, 클릭하여 필터 연락처 활동에 필터 활동 후 선택 비디오가 전망 확인란을.

사용자 정의 보고서의 비디오보기 ( Marketing Hub Enterprise 만 해당)
참고 : 연락처 타임 라인 및 사용자 지정 보고서의 비디오 활동은 HubSpot 비디오 에만 사용할 수 있습니다 . URL이 포함 된 외부 비디오 파일 은 동일한 방식으로 추적되지 않습니다.
에서 사용자 정의 보고서 빌더 , 당신이 선택할 수있는 비디오를 사용자 정의 보고서의 데이터 소스로.
있는 사용자 계정 액세스 권한은이 데이터 소스를 사용할 수 있습니다 추적 및 분석 설정을 :
- HubSpot 계정 에서 기본 탐색 모음 의 설정 아이콘 설정 을 클릭합니다 .
- 왼쪽 사이드 바 메뉴에서 추적 및 분석> 기여를 클릭합니다 .
- 에서 상호 작용 유형 섹션에서 전환을 클릭 본 비디오 에 스위치를.
- 저장을 클릭 합니다.